Getting Started
Welcome Playground Features What can I do?Connect API
What's Connect? Getting Started View Payment Modes View UI/UX Styles Testing 3D Secure Testing MCC 6012 Testing DCC Switch to/from LiveWebServices API
What is WS API? Certificate Setup My 1st Request Test Card Sale Test PreAuth Test PostAuth Test ForceTicket Test Voids Test Returns Test a Credit Test DCC Test Card StorageWhat can I do in the Playground?
When you create Authipay Developer Playground account, you're getting your very own stable, reliable test environment. Say goodbye to crappy sandboxes and pesky test card numbers!
Here are some of the things you can do:
Start an API integration
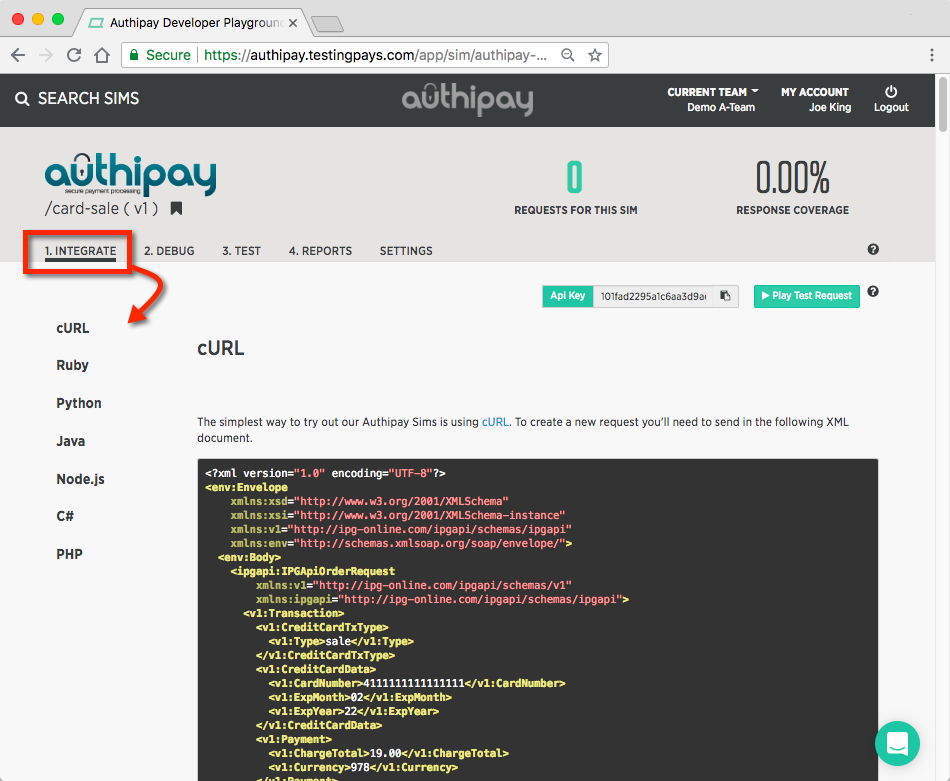
At the heart of the Developer Playground is its API simulators. There is a simulator for each Authipay payment operation, and under each simulator you'll find an "Integrate" tab containing instructions in various coding languages. There you'll also find coding tips from our own development team, as well as links to sample code on GitHub.
To get started, create your Developer Playground account, find the simulator for the API operation you're interested in, check out the simulator's "Integrate" tab (as shown below).

Simulate API Responses
Still using 4111 1111 1111 1111 (aka the "Fifteen Ones") for all your cards testing?? Traditional sandboxes give you maybe a couple of test card numbers with different response code. With the Authipay Developer Playground, you can test any API response!
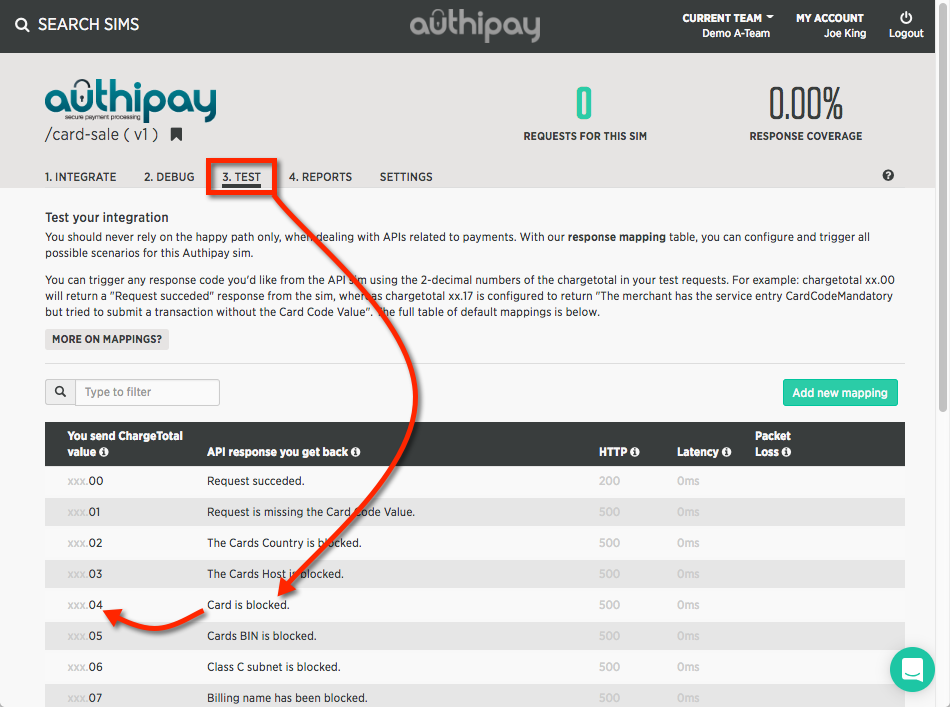
How? It's as easy as setting a different amount in your transactions.
Log into your Playground account >> open the simulator you're testing >> go to the tab called "Test" for the simulator >> find the API response you need in the response table >> copy the corresponding transaction amount >> use that amount in your test transaction.
Note: you can also use "CVV" or "Cardholder Name" to generate specific responses - just update the Trigger Parameter in your simulators settings.

Collaborate with your team
While you can create your own team account in seconds, you can also invite your teammates to join playground and share in testing activity.
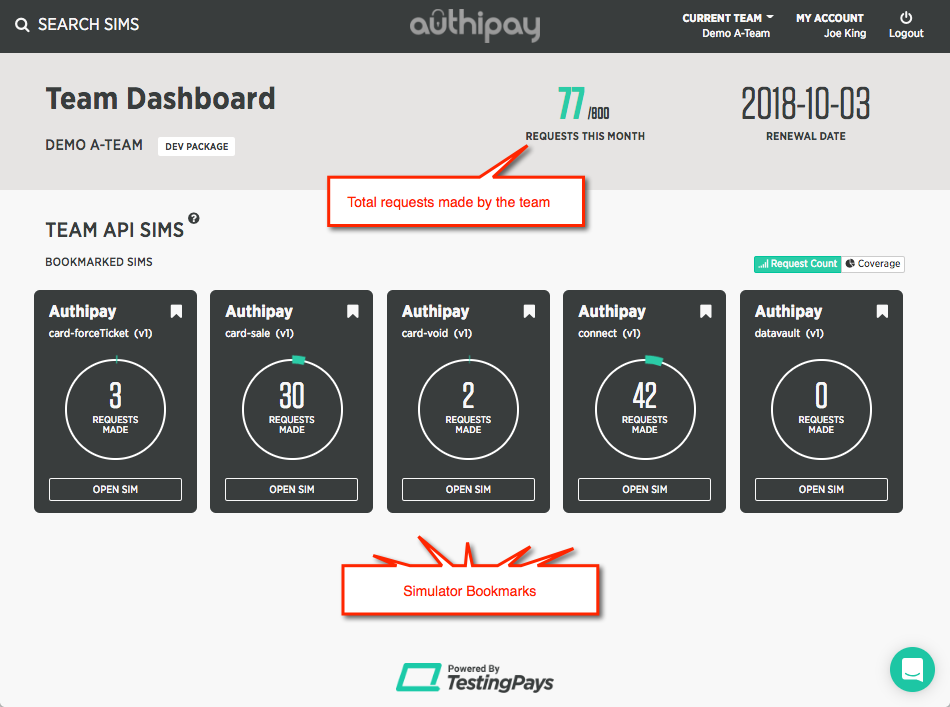
Your Playground Dashboard is the centre of your teak collaboration. You can pin Simulator bookmarks to the Dashboard for all to see. Each bookmark shows live test activity for the Simulator.


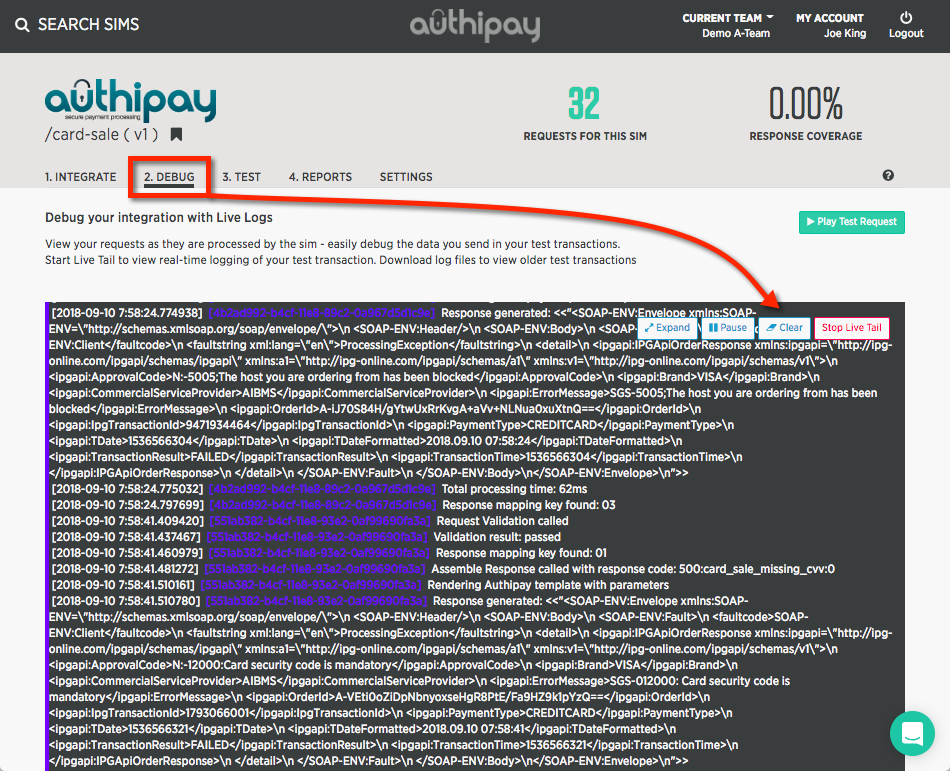
Debug your requests
The playground let's you see inside each simulator so that you can debug your test requests. each simulator simulator has a live tail - a window into the simulator through which you can watch requests in real-time. you'll be able to see how the simulator validates request parameters and learn what it likes and doesn't like!
Or play test pong: open a command window on your local desktop, open the Live Tail in your browser, start firing test requests from your desktop and watch that transaction go back and forth. The nerdiest game of pong ever!

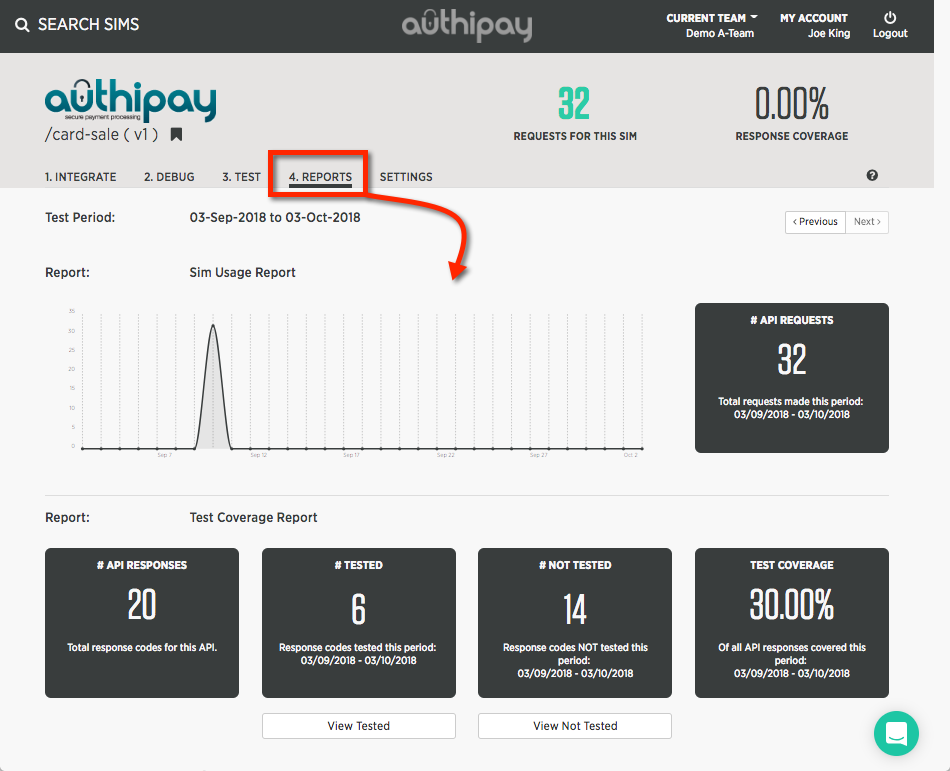
Measure your test coverage
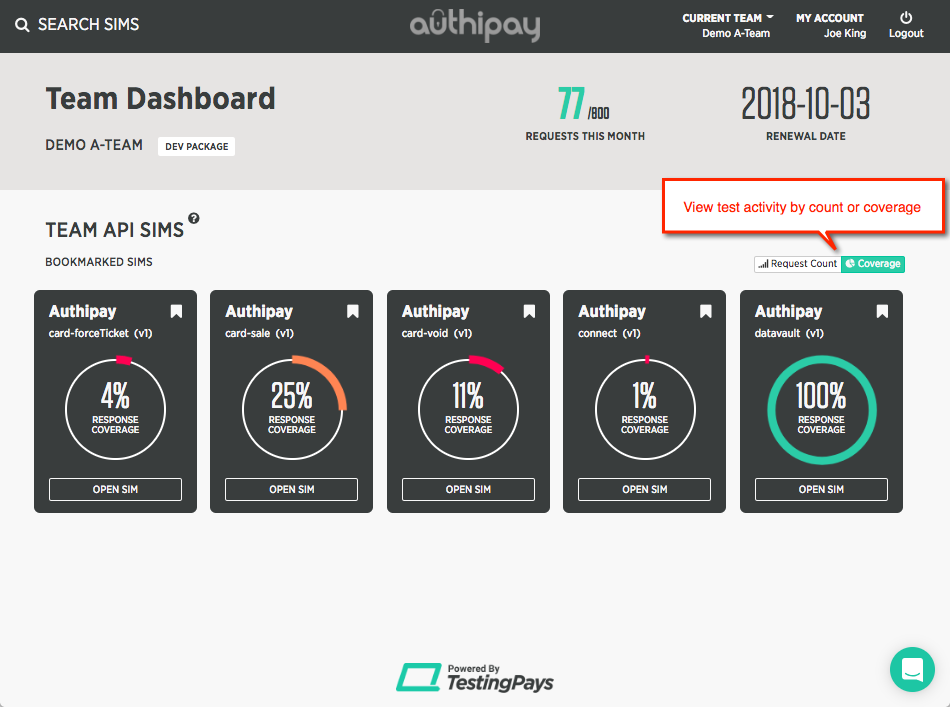
Each simulator provides you with a Report section on which you can view stats on your current testing.
Use this report to achieve higher levels of test coverage for your payments. Remember, the more response codes your software can handle gracefully, the less customer transactions will be lost.

Our Tip: Measure your current payments coverage
Start by connecting your environment to the simulator, then run through the payments test that you and your team would typically execute. Once complete, the Reports will tell you how much your current tests are covering. Betcha it's below 8%!